
Voice Recognition Technology in Healthcare: Benefits for Patients and Providers
Explore how voice recognition technology is being used across healthcare and the role of voice assistants in clinical environments.
Continue ReadingIn the modern digital world, web and mobile applications are more important to businesses and users than they have ever been before. Developers pour all of their hard work into making great user experiences, using the best tools for the job, and so sometimes they must make a choice regarding the framework they would like to use. React Native vs. React are two names that will frequently appear at the top of the list when making this decision. They have both gained great popularity and support, but each serves different purposes.
The choice of the right framework can have a huge impact on the development process, the time taken for a project, and most importantly, the experience of an end-user. For developers, teams, and businesses, it is very important to understand and appreciate the fine differences between React and React Native so that they can make informed decisions.
Most often, the choice comes down to selecting one based on specific factors such as the target platform, performance that is desired, and the goals of the project. With so many options available, it’s important to evaluate the strengths and weaknesses of each framework.
This article aims to provide a clear comparison, helping you determine which tool is best suited for your specific needs. We’ll explore the core features, real-world applications, and the unique benefits of each framework to help you through this important decision.
Frameworks are tools that help developers create applications more efficiently. They provide a structure, making it easier to organize code and manage different parts of an application. Instead of starting from scratch, developers can use a framework as a foundation. This saves time and allows for consistent coding practices.
Frameworks often come with built-in features that simplify common tasks. For instance, they might handle routing, state management, or data fetching. This lets developers focus on building unique features instead of reinventing the wheel.
Frameworks are used for various purposes in software development.
Here are a few key uses:
– Speed Up Development: By providing ready-made solutions, frameworks help developers build applications faster.
– Maintainability: A well-structured framework makes it easier to maintain and update code over time.
– Collaboration: Frameworks offer a common language and structure, making it easier for teams to work together.
– Best Practices: Many frameworks encourage better coding practices. This helps developers write cleaner and more efficient code.
Now that we have a better understanding of frameworks, let’s dive deeper into what is React and React Native.
React is a JavaScript library created by Jordan Walke, a software engineer at Facebook. It helps developers build user interfaces especially for web applications.
Here are some key features of React:
– Component-Based: React breaks down the user interface into reusable components. Each component can manage its own state, making it easier to develop complex UIs. For example, a button, a form, or a list can each be a separate component.
– Virtual DOM: React uses a virtual Document Object Model (DOM). This means it can update the user interface efficiently. Instead of reloading the entire page, React only updates what’s necessary. This feature speeds up the app’s performance.
– Declarative Syntax: With React, you describe what your UI should look like. React handles the rendering and updating. This makes the code easier to understand and debug.
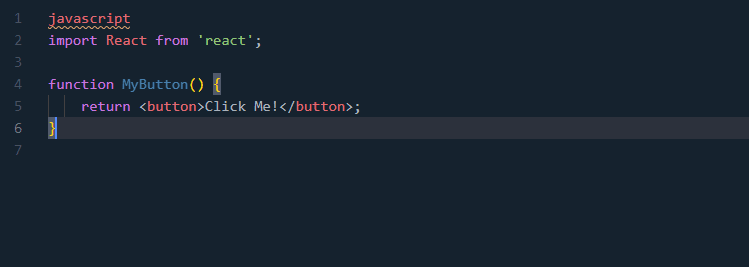
Here’s a quick look at how a simple button component in React looks:

This code defines a button that says “Click Me!” You can easily reuse this component wherever you need a button.
React Native, also developed by Facebook, is a framework for building mobile applications. It allows developers to use React to create apps for iOS and Android. Here’s what makes React Native special:
– Cross-Platform: You can write a single codebase that works on both iOS and Android. This saves time and effort compared to writing separate code for each platform. Imagine coding once and seeing it work on two devices.
– Native Components: React Native uses native components instead of web components. This means the app feels more like a native app, providing a better user experience. Users won’t notice the difference between an app built with React Native and one built using native code.
– Hot Reloading: Developers can see changes in real time without restarting the app. This feature speeds up the development process and improves productivity. It allows developers to focus on coding without interruption.
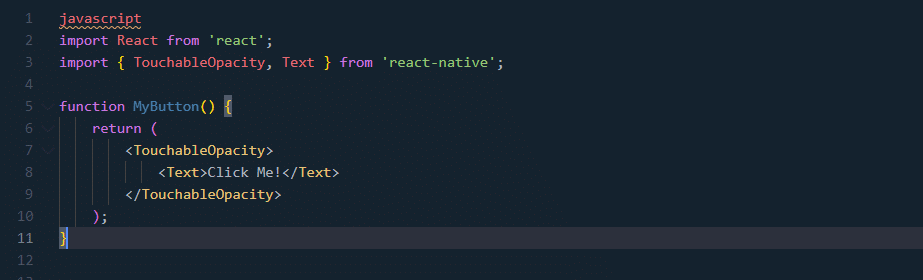
Here’s a quick example of a button component in React Native:

This code creates a button that can be tapped, just like a native button would.
Understanding the differences is crucial for choosing the right tool for your project. Here are the main points to consider so you can see how different is react native from react.
| REACT | REACT NATIVE | |
| 1. Purpose | React is mainly for building web applications. | React Native is specifically for creating mobile application. |
| 2. Components | React uses HTML-like syntax called JSX. This allows developers to write UI components easily. | React Native uses components that are native to mobile platforms, such as `<View>`, `<Text>`, and `<Button>`. This ensures the app behaves like a native application. |
| 3. Styling | React uses CSS for styling web components. You can use classes, ids, and various stylesheets to customize the appearance. | React Native uses a styling approach similar to CSS but with some differences. It uses JavaScript objects for styling, which may take some getting used to. |
| 4. Navigation | React relies on libraries like React Router for navigation. This allows you to manage different views within your web app smoothly. | React Native has built-in navigation libraries like React Navigation and React Native Navigation that are optimized for mobile. They provide gestures and animations to create a smooth user experience. |
| 5. Performance | React performs well for web applications, especially with its virtual DOM. It minimizes the number of DOM manipulations leading to faster updates. | React Native delivers performance closer to native apps. It renders components using native APIs, making it faster than hybrid mobile frameworks. Users often won’t notice any lag or performance issues. |
– You want to build a web application.
– Your team has expertise in web development.
– You need to create a complex user interface with reusable components.
– Large Community: With a vast community, you’ll find many resources, libraries, and support. This makes troubleshooting easier.
– Rich Ecosystem: Many tools and libraries are available, making development easier. You can integrate with tools like Redux for state management or Axios for API calls.
– SEO-Friendly: React can be optimized for search engines, improving your app’s visibility. This is important for businesses that want to attract more visitors.
A common use case for React is developing a single-page application (SPA) like an online store. Users can navigate between different product pages without reloading the whole page, creating a smooth experience.
– You want to develop a mobile app for both iOS and Android.
– You prefer a single codebase to save time and effort.
– You need the app to feel and perform like a native application.
– Cross-Platform Development: Write once, run anywhere. This cuts down development time and costs.
– Strong Performance: Offers near-native performance for mobile apps. Users get a smooth and responsive experience.
– Community Support: A strong community provides libraries and tools specific to mobile development. You can find packages for everything from UI components to animations.
Imagine you want to create a fitness tracking app. Using React Native, you can develop a single app that works on both iOS and Android, allowing users to track their workouts, set goals, and view progress all in one place.
Many companies utilize React for their web applications. Some notable examples include:
– Facebook: Naturally, since React was developed by Facebook, it powers their platform.
– Instagram: This popular photo-sharing app uses React for its web interface.
– Netflix: They use React on their platform for its speed and performance.
React Native has also gained traction in the mobile development world. Here are a few examples:
– Airbnb: The travel company initially used React Native for its mobile app to achieve faster development.
– Uber Eats: This food delivery service uses React Native to deliver a seamless experience for both users and restaurant partners.
– Walmart: The retail giant turned to React Native for its mobile applications to improve performance and maintainability.
Both React and React Native have large and active communities. This means you can find countless resources, tutorials, and forums to help you learn and troubleshoot.
If you’re starting out, here are some great places to learn more:
– Official Documentation: Both React and React Native have thorough official documentation that covers everything from getting started to advanced concepts.
– Online Courses: Platforms like Udemy and Coursera offer courses for beginners and advanced users.
– YouTube Channels: Many developers share tutorials and tips on platforms like YouTube, making it easy to find visual learning resources.
– For React: Libraries like Redux for state management, React Router for navigation, and styled-components for styling.
– For React Native: Libraries like React Navigation for managing screen transitions, Expo for easier development, and native-base for UI components.
Choosing between React and React Native is an important decision that depends on the type of project you’re working on. If your goal is to build a website, React is the way to go. This framework is designed to help developers create dynamic and interactive web applications that run smoothly in web browsers. With React, you can build components that update efficiently, making the user experience more engaging and responsive.
On the other hand, if your focus is on creating a mobile app for iOS or Android, React Native is the best choice. This framework allows you to develop apps that feel like native applications while using familiar React concepts. With React Native, you can access features specific to mobile devices, such as the camera, GPS, and notifications, which helps create a seamless experience for users.
Both React and React Native are powerful tools that can help you build outstanding applications tailored to their respective platforms. By understanding the strengths and ideal use cases of each framework, you can make an informed decision that aligns with your project goals. This way, you not only enhance your productivity but also ensure that you’re delivering a high-quality experience to your users, whether they are browsing your website or using your mobile app.
In summary, take the time to consider what you need for your project. Whether you choose React for web development or React Native for mobile, you’ll be well-equipped to create a fantastic application that meets the needs of your audience.